软工 Lab2
*基础部分(必选)*
任务1
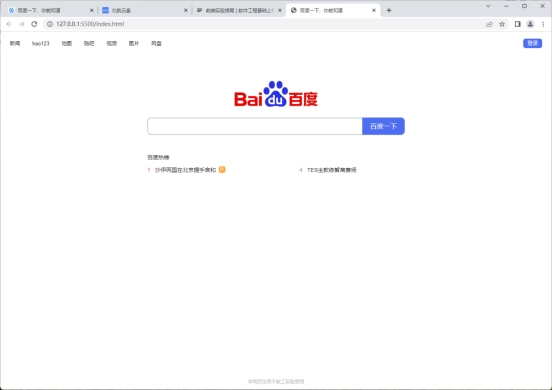
资源中的 homework 文件夹给出了一个模仿百度主页的网页(index.html),可是这个网页缺少了 CSS 和 JS 文件,你需要把附件文件夹中的 CSS 和 JS 代码引入到网页中
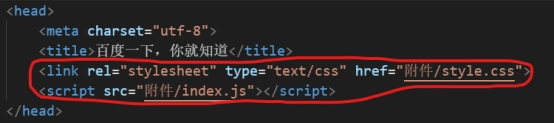
任务1完成截图:

只需在head部分添加以下代码

任务2
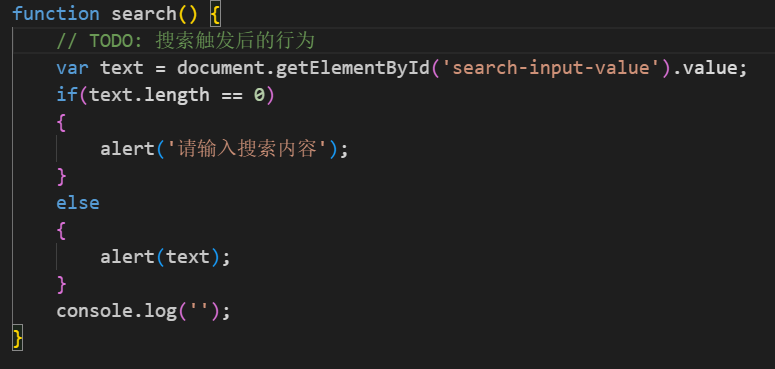
修改附件中的 index.js,使得点击搜索按钮后,浏览器会弹窗显示所搜索的内容。但是当搜索框为空的时候,点击搜索按钮后,浏览器会弹窗显示“请输入搜索内容”
任务2搜索框为空的截图:

任务2点击后的截图:

任务2搜索框有内容的截图:

任务2再次点击后的截图:

实现过程:利用Document对象找到input并获取其value,并判断其是否长度为0,进行不同情况输出即可

任务3
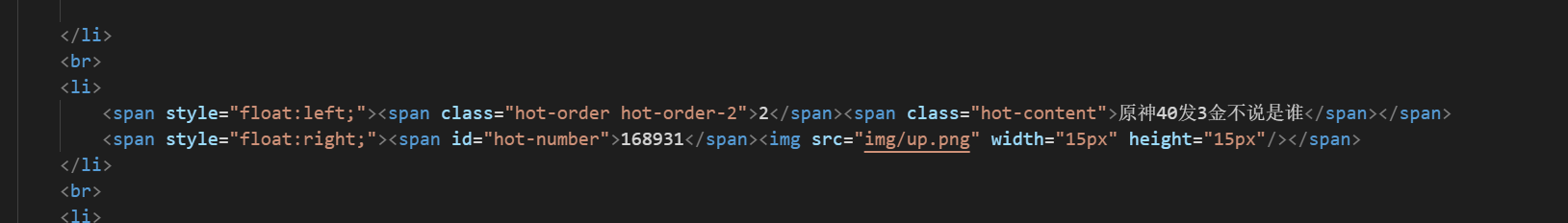
修改 index.html,使 热榜 部分的样式其尽可能与下方相似,相关的图片放在了 img 文件夹下,其中把“《你的学号》”换成你真实的学号(例如 21373000),如有必要可以注释原有的代码,但不要删除,因为后续的任务还会用到
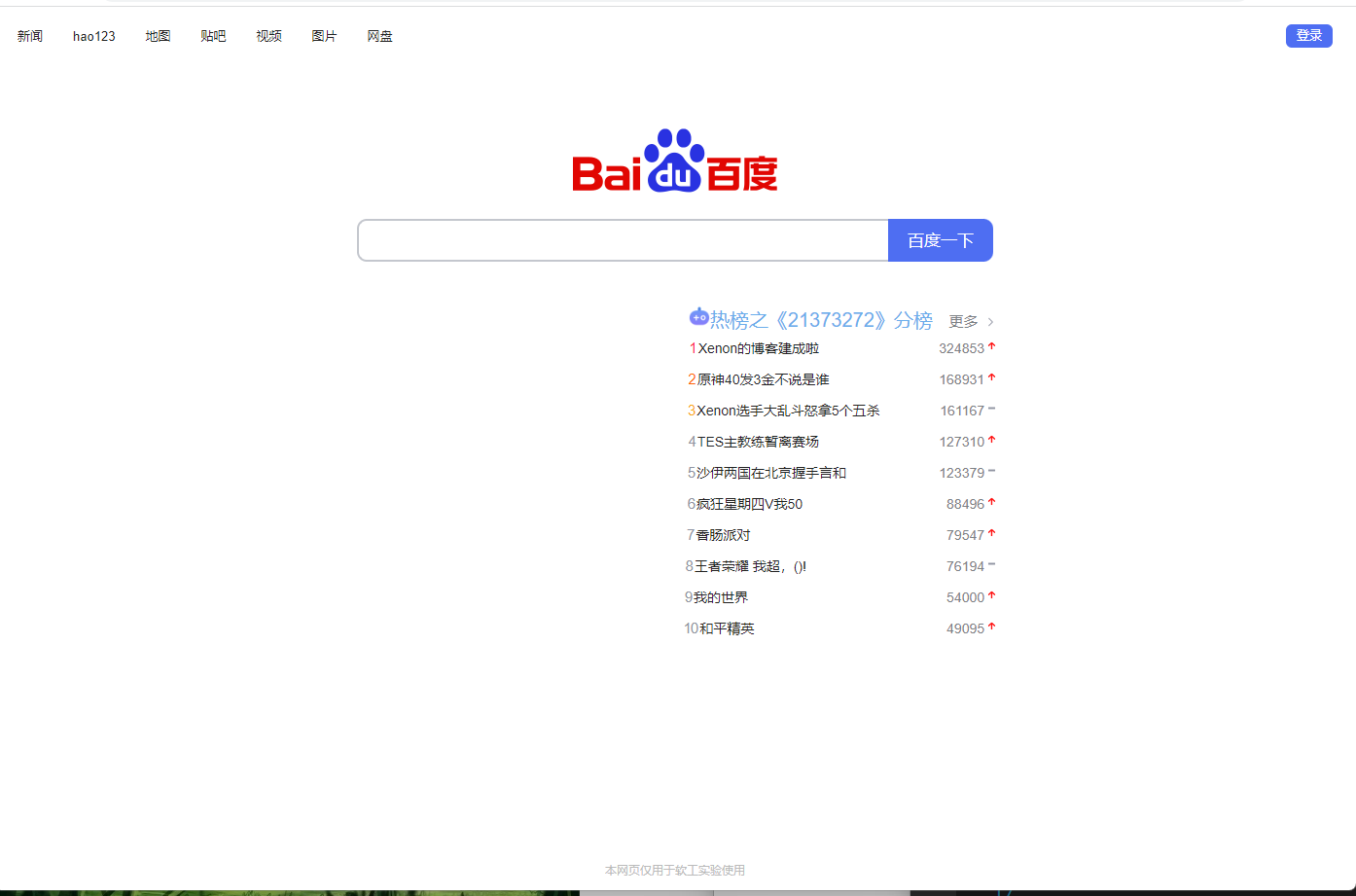
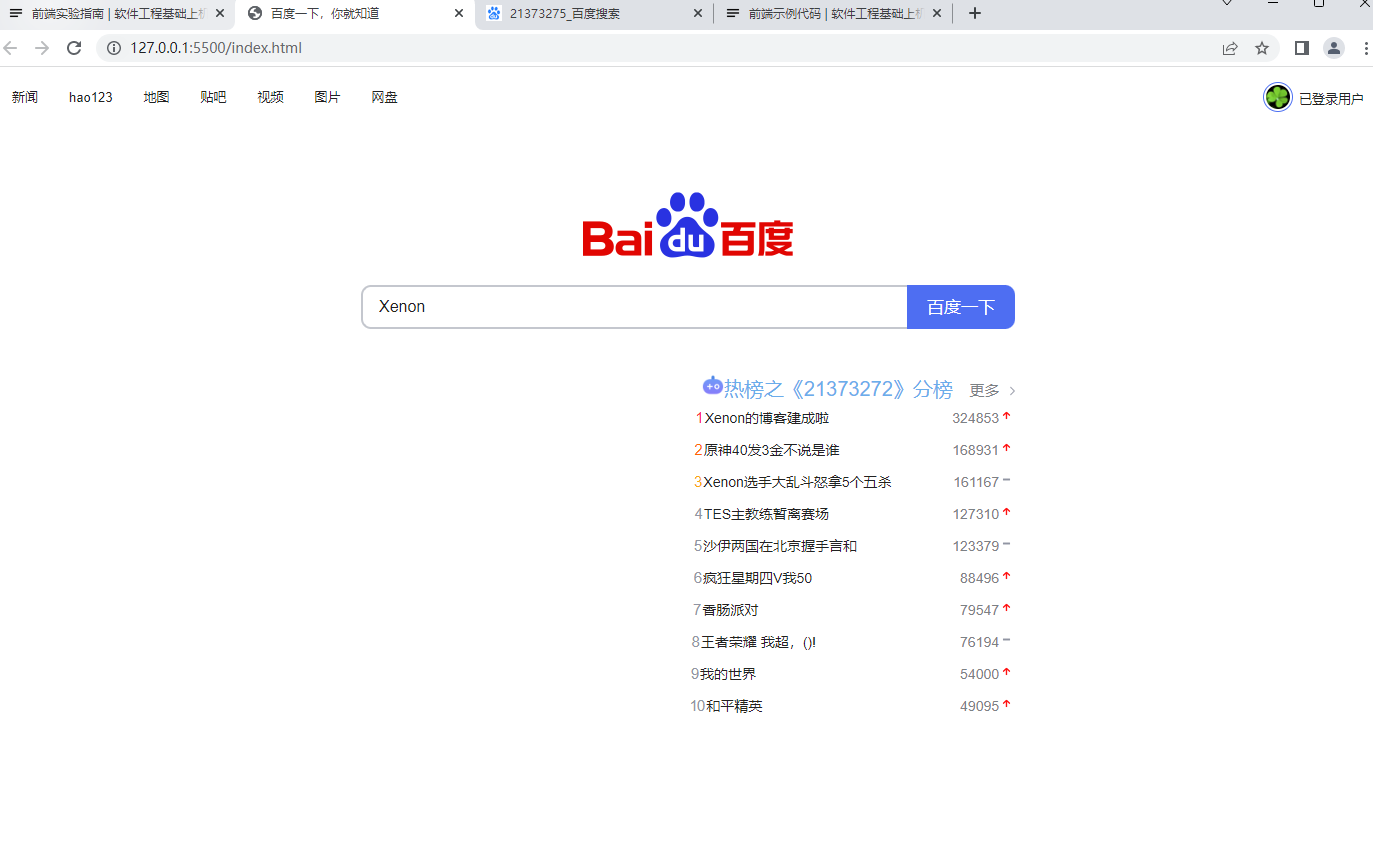
任务3完成截图:

方法:分别设置float为left和right即可实现左右同时对齐。

任务4
修改 index.js,使得在点击 ID 为 top-right 的元素之后,会调用 clickLogin 函数
任务4点击前截图:

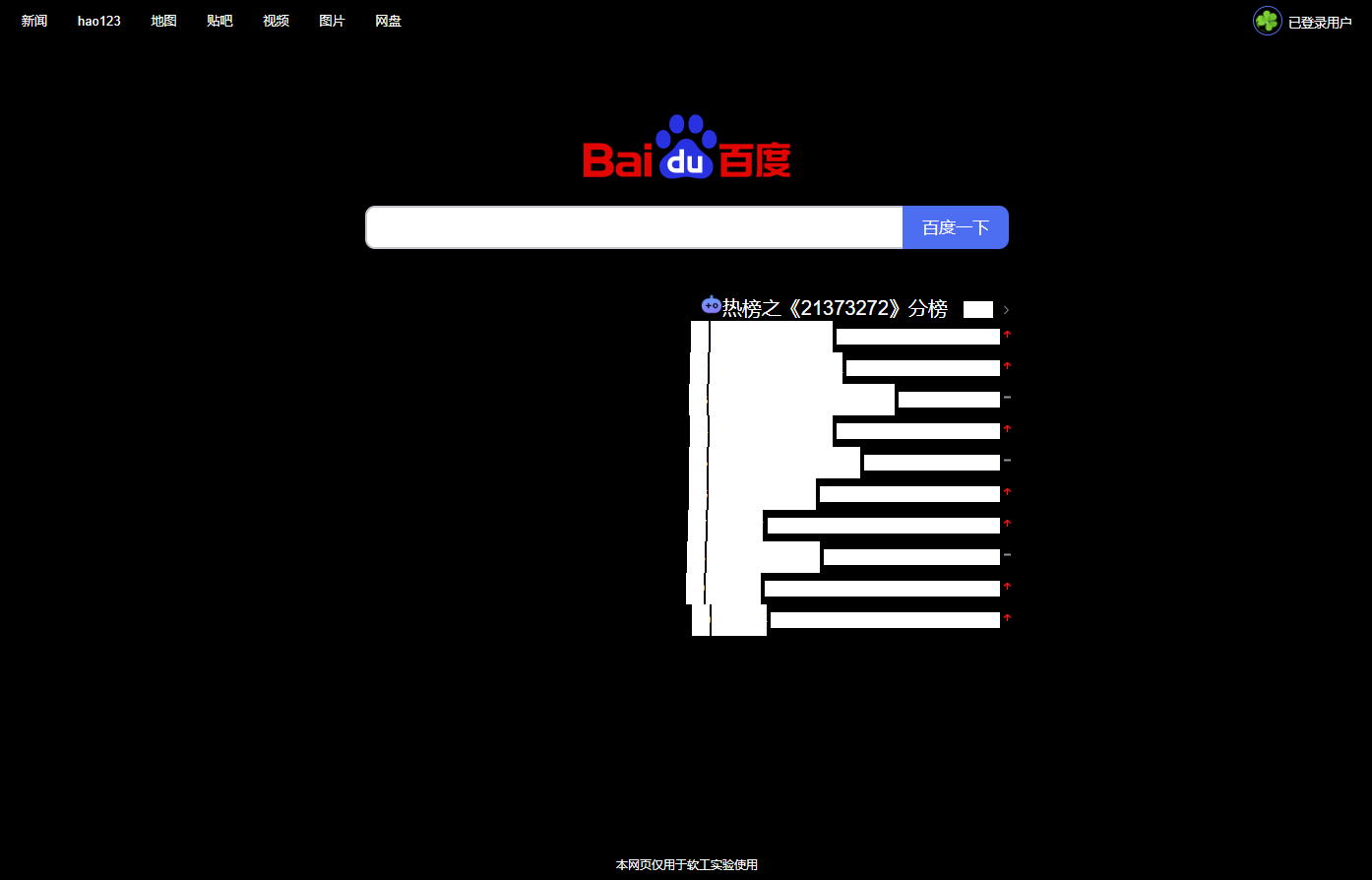
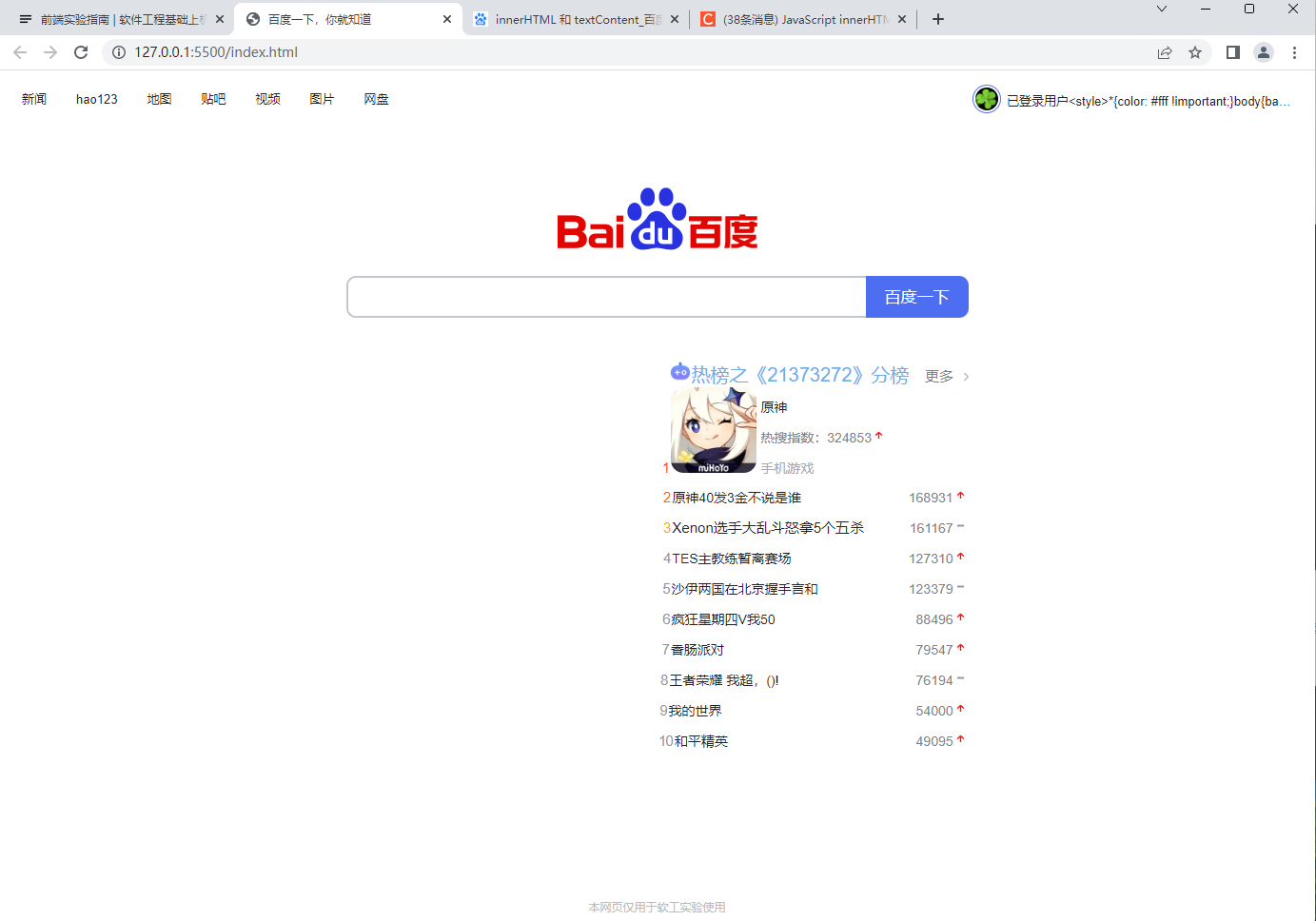
任务4点击后截图:


(点击之后变成依托)
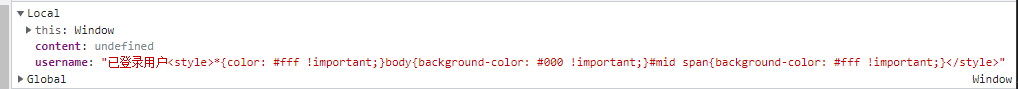
任务5审查元素变化截图:
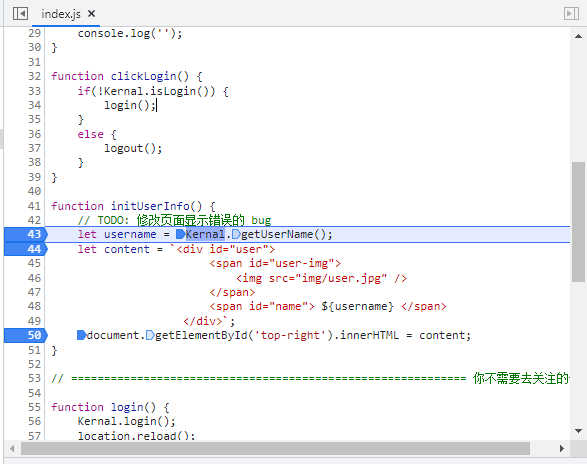
增加断点如图所示

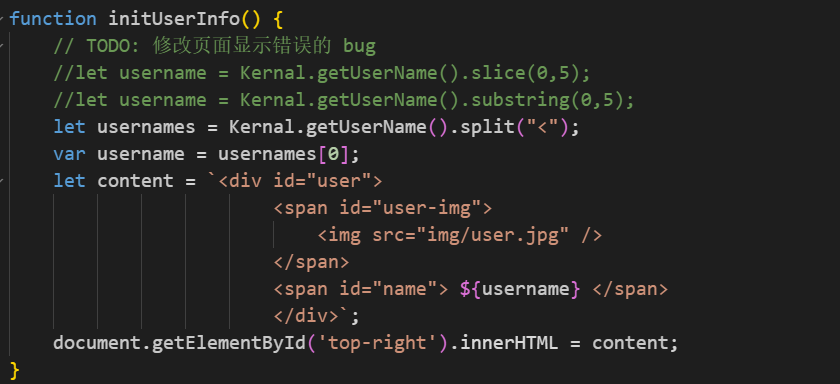
发现username为以下红色内容

任务5解释错误原因:
原因在于username中存在<style>段,其与content内容拼接后起到更改页面颜色的效果。
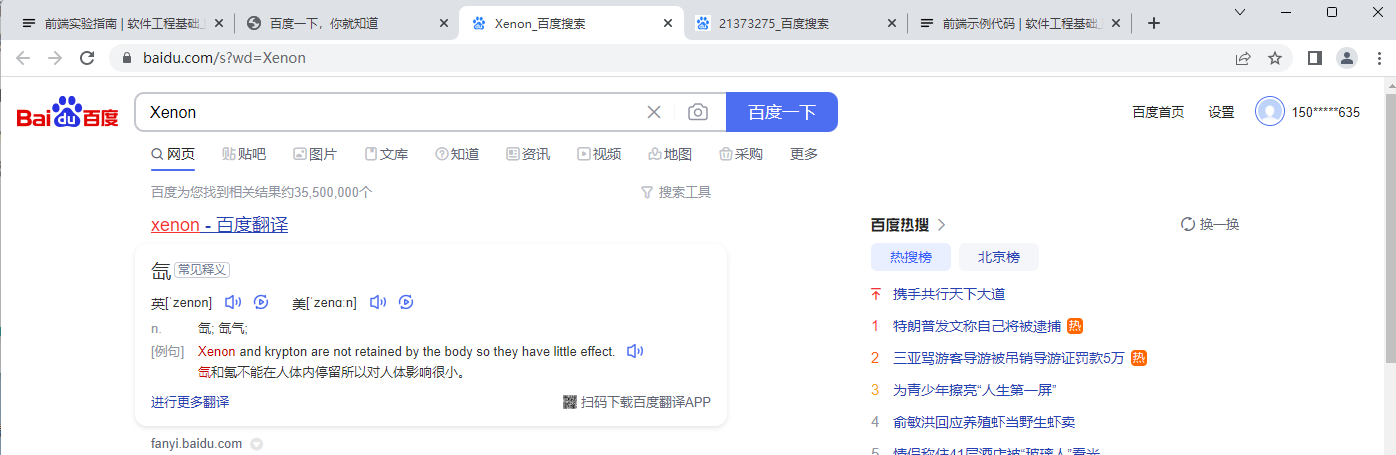
任务5修复后登录截图:

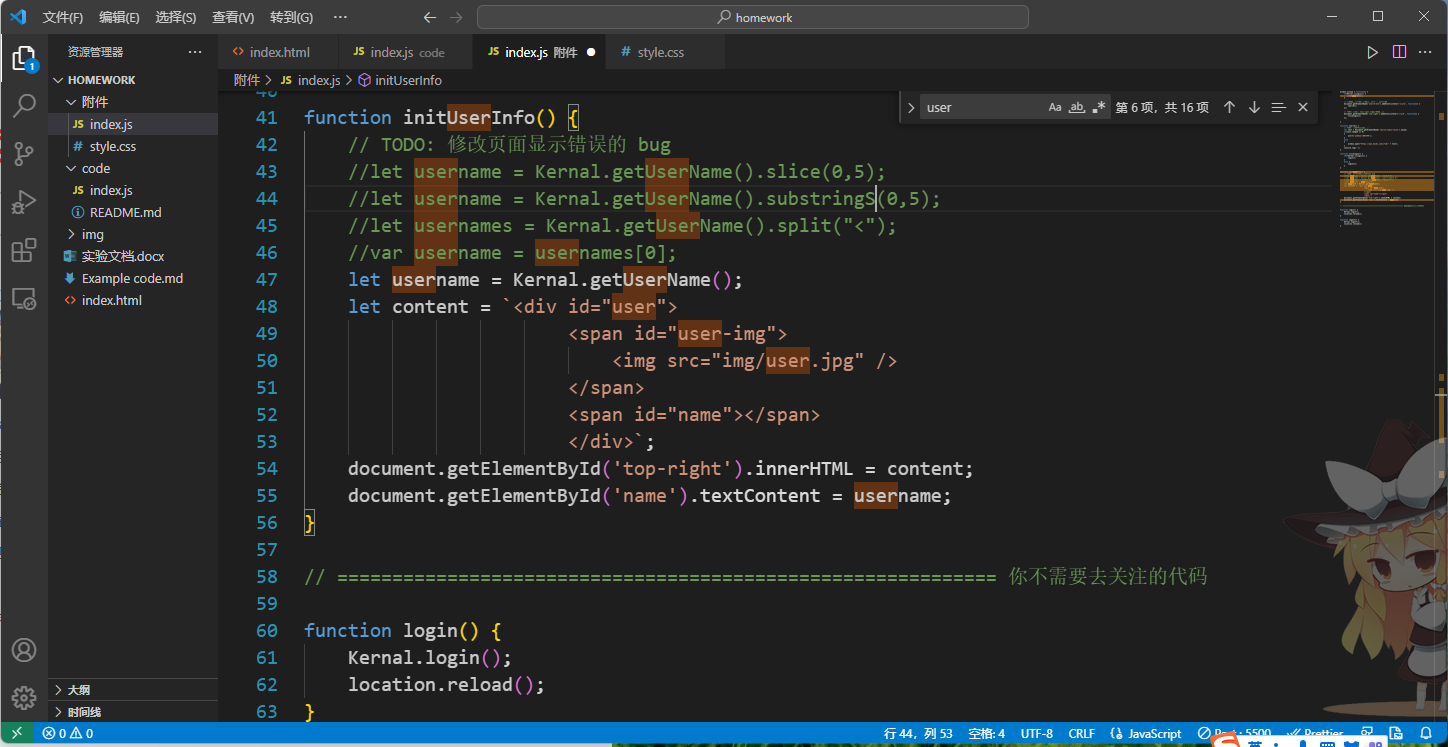
对username字符串进行处理即可去除对整体style的影响。

使用slice()函数,返回从第0位开始到第5位之前的字符串。substring()与slice()在此例中相同。其区别可参考https://blog.csdn.net/qq_26679989/article/details/112319782使用split()函数将字符串分割,取第一段字符串即可。
QAQ这题其实考的是对于输入文本中类似<style>的处理,其本质还是区别innerHTML和textContent。
innerHTML
表示元素所有的后代html。该范围包括文本节点,注释节点,元素节点等内容。在读写该属性时,我们可以获取一个字符串,这个字符串包括元素内部的内容,包含空格,换行,注释。innerText
表示元素所有的文本内容,包括文本节点,子元素和后代元素的文本节点。值得注意的是不包括注释内容,设置样式为display为none的话,也不会包含在内。textContent
返回值是字符串或null。修改这个属性会删除其他全部节点并用赋值的字符串作为元素唯一的文本节点。
代码如下

*附加部分(可选)*
附加1

附加任务1截图
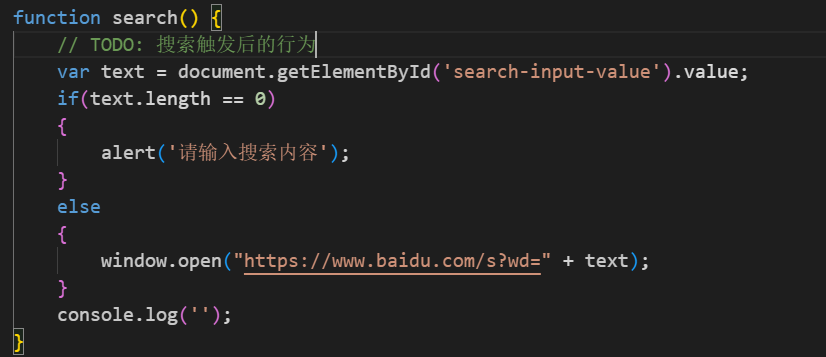
将 附件/index.js 中的search()函数改为如下

效果如下


附加2

附加任务2截图

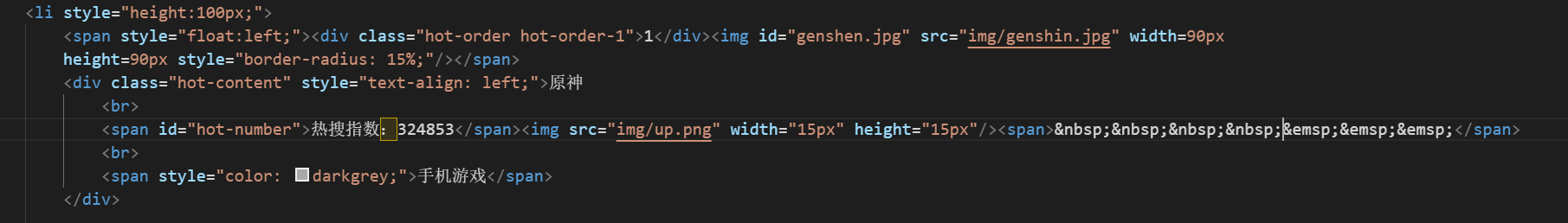
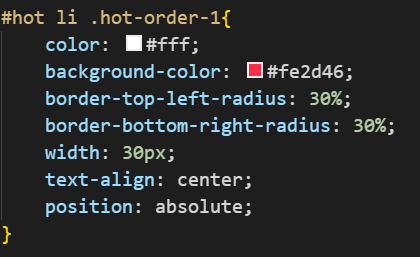
主要思路是将数字1利用position:absolute引入图片,之后将其当做矩形操作即可


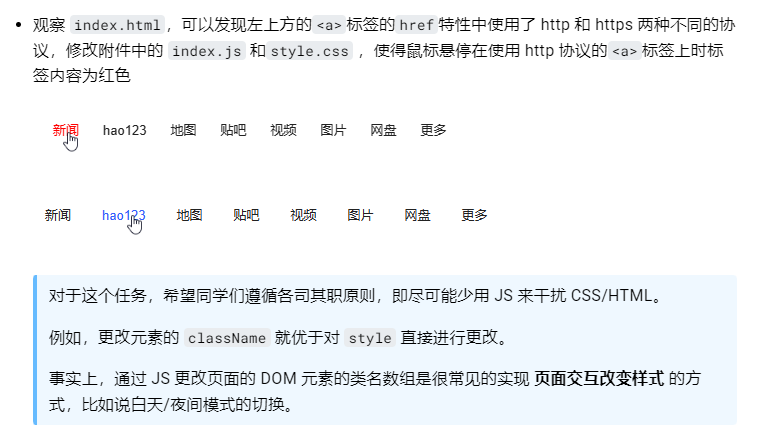
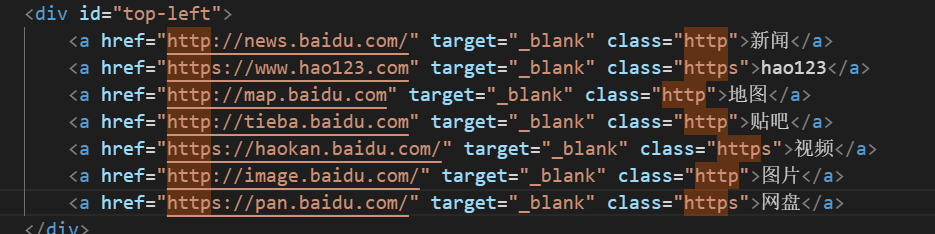
附加3

附加任务3截图


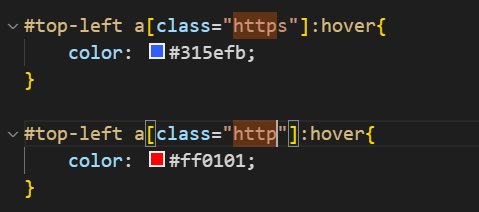
原理:使用类选择器进行不同类的区分

*代码所提交的远程仓库地址*